为服务指定 origins 配置,在响应中包含跨域资源共享 (CORS) 标头, 启用跨域请求
开发工具
- IDEA: 2021.1.2
- Java: 1.8
- Spring Boot: 2.5
创建项目
参照《Spring 构建 RESTful Web 服务 Hello World》 https://ichochy.com/posts/20210615.html
项目目录
├── pom.xml
└── src
└── main
└── java
└── com
└── ichochy
└── example
├── ExampleApplication.java
└── restful
├── Greeting.java
├── RequsetService.java
└── RESTFulController.java
启用 CORS
您可以从单个控制器或全局启用跨域资源共享 (CORS):
- 控制器配置 CORS
- 全局配置 CORS
控制器中配置 CORS
为了使 RESTful Web 服务在其响应中包含 CORS 访问控制标头,可以在控制器或方法添加注释 @CrossOrigin,启用 CORS,在RESTFulController中添加
控制器添加注解 @CrossOrigin
当前类中所有方法启用跨域资源共享 (CORS)
@CrossOrigin(origins = "https://ichochy.com")
@RestController
public class RESTFulController {
@GetMapping("/greeting")
public Greeting greeting(@RequestParam(value = "name", defaultValue = "World") String name) {
return new Greeting(counter.incrementAndGet(), String.format(template, name));
}
}
方法添加注解 @CrossOrigin
当前方法启用跨域资源共享 (CORS)
@CrossOrigin(origins = "https://ichochy.com")
@GetMapping("/greeting")
public Greeting greeting(@RequestParam(value = "name", defaultValue = "World") String name) {
return new Greeting(counter.incrementAndGet(), String.format(template, name));
}
全局配置 CORS
通过 WebMvcConfigurer,自定义配置 CORS,统一管理,在RequsetService中添加
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/greeting").allowedOrigins("https://ichochy.com");
}
};
}
@CrossOrigin 属性说明
- origins 允许跨域请求的源列表
- methods 支持的 HTTP 请求方法列表
- allowedHeaders 实际请求中允许的请求头列表
- exposedHeaders 用户代理中允许客户端响应头列表
- allowCredentials 浏览器是否响应发送凭据
- maxAge 缓存持续时间的最长期限
运行项目
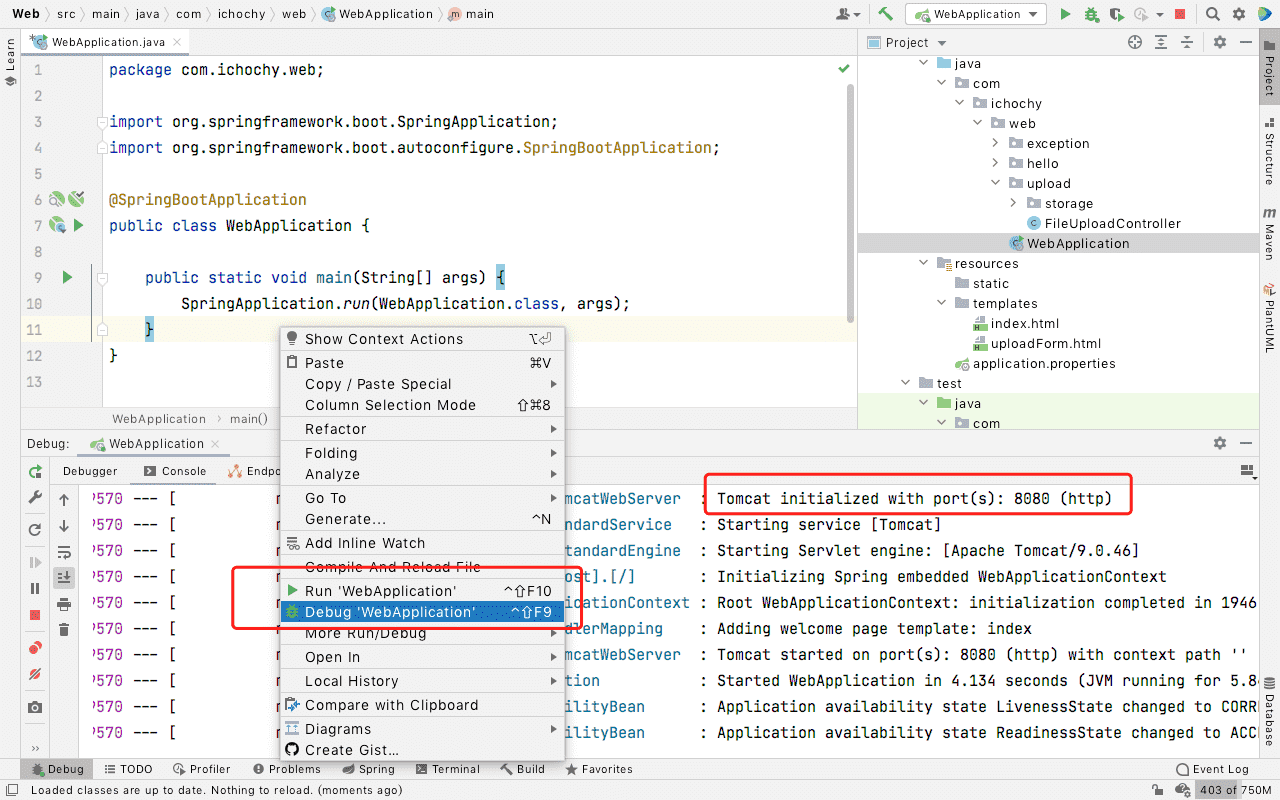
Dubug 运行项目
main 方法启动项目
/*
* Copyright (c) 2021 iChochy
* URL:https://ichochy.com
* Date:2021/06/09 22:07:09
*/
package com.ichochy.example;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class ExampleApplication {
public static void main(String[] args) {
SpringApplication.run(ExampleApplication.class, args);
}
}
服务默认端口号为8080

访问测试
访问:http://localhost:8080/greeting
{"id":1,"content":"Hello, World!"}
跨域访问测试
在网站(https://ichochy.com)上 Ajax 跨域访问当前接口,没有出现跨域问题,可以正常访问
Response Headers
Access-Control-Allow-Origin: https://ichochy.com
返回信息
{"id":1,"content":"Hello, World!"}
总结
如果没有添加 @CrossOrigin,会出现如下错误信息:
Access to XMLHttpRequest at ‘http://localhost:8080/greeting’ from origin ‘https://ichochy.com’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
添加注解@CrossOrigin,启用跨域资源共享 (CORS)。默认支持所有域名跨域访问当前接口,通过注解属性origins可以指定一个或多个域名地址
//默认,所用域名都可访问
@CrossOrigin
//单个域名
@CrossOrigin(origins = "https://ichochy.com")
//多个域名
@CrossOrigin(origins = {"https://ichochy.com","http://localhost:8888"})
GitHub
https://github.com/iChochy/Example
引用
- Ajax:https://developer.mozilla.org/zh-CN/docs/Web/Guide/AJAX
- Enabling Cross Origin Requests:https://spring.io/guides/gs/rest-service-cors/