表单接交数据并完成数据验证,约束用户数据的接交,已解决数据的正确性和完整性,达到系统的可用性。
开发工具
- IDEA: 2021.1.2
- Java: 1.8
- Spring Boot: 2.5.2
创建项目
参照《Spring 表单提交,Form Submission》 https://ichochy.com/posts/20210530.html
项目目录
├── pom.xml
└──src
└── main
├── java
│ └── com
│ └── ichochy
│ └── example
│ ├── ExampleApplication.java
│ └── form
│ ├── Form.java
│ └── FormController.java
└── resources
├── application.properties
├── static
└── templates
├── form.html
└── result.html
表单验证
修改 pom.xml
添加验证库
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-validation</artifactId>
</dependency>
修改类 Form
添加验证注解
Form.java
/*
* Copyright (c) 2021 iChochy
* URL:https://ichochy.com
* Date:2021/06/10 19:36:10
*/
package com.ichochy.example.form;
import javax.validation.constraints.NotBlank;
import javax.validation.constraints.NotNull;
import javax.validation.constraints.Pattern;
/**
* 表单信息
*/
public class Form {
@NotNull
private long id;
@NotBlank
private String title;
@Pattern(regexp = "https://\\w+.com")
private String url;
@NotBlank
private String content;
//get set ....
}
- @NotNull 数字不为空
- @NotBlank 字符串不为空
- @Pattern 正则表达式
修改控制器
添加 @Valid
public String submitForm(@Valid Form form, BindingResult bindingResult, Model model) {
model.addAttribute("form", form);
if(bindingResult.hasErrors()){
return "form";
}
return "result";
}
- @Valid 验证表单对象
- BindingResult 验证结果对象
修改页面 form
添加错误提示信息
<p>Title:</p>
<p>
<input type="text" th:field="*{title}"/>
<span th:if="${#fields.hasErrors('title')}" th:errors="*{title}"></span>
</p>
- fields.hasErrors 验证结果
- th:errors 错误信息
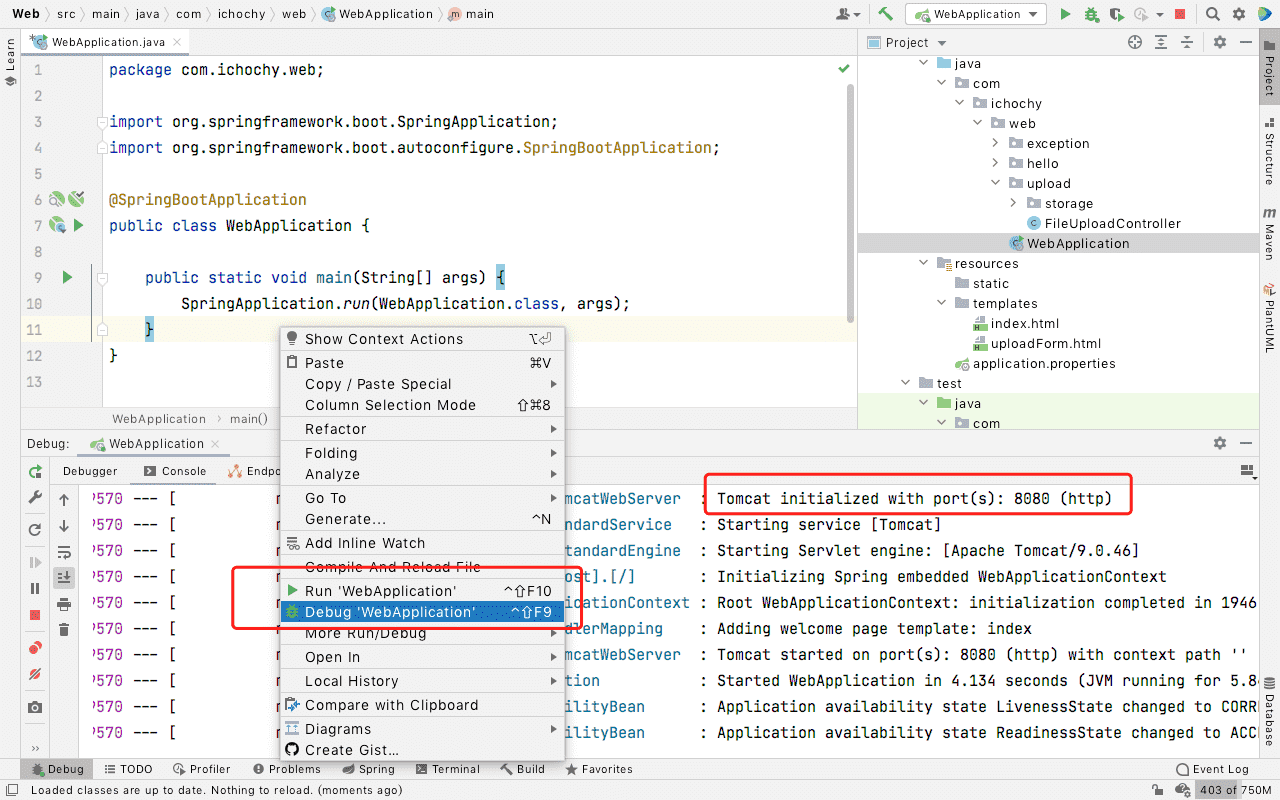
运行项目
Dubug 运行项目
main 方法启动项目
/*
* Copyright (c) 2021 iChochy
* URL:https://ichochy.com
* Date:2021/06/09 22:07:09
*/
package com.ichochy.example;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class ExampleApplication {
public static void main(String[] args) {
SpringApplication.run(ExampleApplication.class, args);
}
}
服务默认端口号为8080

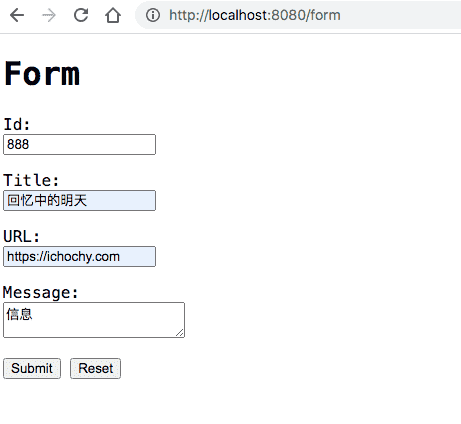
浏览器访问
直接访问:http://localhost:8080/form

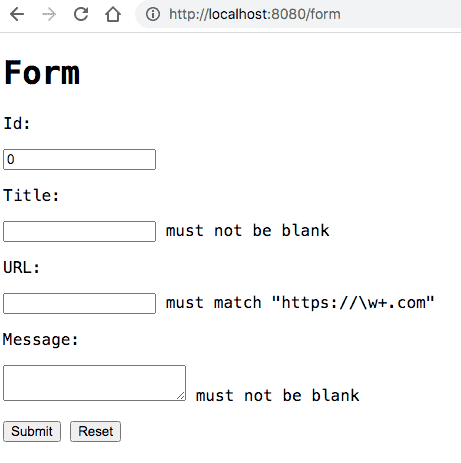
验证提交信息
提交信息不能通过验证,页面会提示错误信息

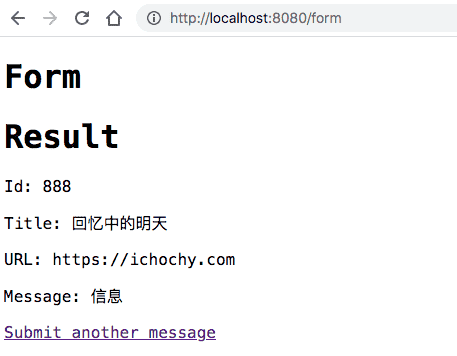
查看表单信息
Submit 提交表单后可以查看到表单提交的信息

总结
添加 @Valid 注解完成表单的后端验证,快速、便捷、安全。
GitHub
https://github.com/iChochy/Example
引用
- Spring 表单提交:https://ichochy.com/posts/20210530.html
- Validating Form Input:https://spring.io/guides/gs/validating-form-input/